
Add icon in your blogger or favicon
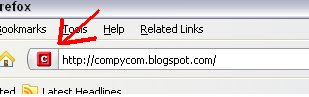
you will see so many times a icon just beside the blog URL in web browser just like this.

If you also want to add icon here, follow these simple instruction.
Login to blogger with your ID.
Click at "Layout".
Click at "Edit HTML" tab.
Click at Expand Widget Templates.
Please back-up your template by clicking Download Full Template or manually copy & paste the template on note-pad.
Find the code : ]]></b:skin>
Paste your icon code just below the ]]></b:skin> , for ex -
]]></b:skin>
<link href='http://i494.photobucket.com/albums/rr305/nayannew/compycom.png' rel='shortcut icon' type='image/x-icon'/>
you must be upload your icon in any photo hosting website , i preferred photobucket.com, to generate your icon URL. you can see my icon URL in Red color above, just replace with you icon URL.
To see the result, please use Fire fox or Opera browser.
If you also want to add icon here, follow these simple instruction.
Login to blogger with your ID.
Click at "Layout".
Click at "Edit HTML" tab.
Click at Expand Widget Templates.
Please back-up your template by clicking Download Full Template or manually copy & paste the template on note-pad.
Find the code : ]]></b:skin>
Paste your icon code just below the ]]></b:skin> , for ex -
]]></b:skin>
<link href='http://i494.photobucket.com/albums/rr305/nayannew/compycom.png' rel='shortcut icon' type='image/x-icon'/>
you must be upload your icon in any photo hosting website , i preferred photobucket.com, to generate your icon URL. you can see my icon URL in Red color above, just replace with you icon URL.
To see the result, please use Fire fox or Opera browser.
0 comments:
Post a Comment